VS Codeは高機能なテキストエディタで,かなりカスタマイズが利きます.
このカスタマイズを上手く設定することや,チームで統一することは,作業を効率化するうえでとても重要です.
当該記事では,VS Code のインストール手順とともに,より高い生産性が得られるような Python 用に最適化させるための設定について記載します.
- コーディング環境は VS Code がオススメ
- VSCode のインストール
- Japanese Language Pack for Visual Studio Code
- Python Extension Pack
- Code Spell Checker
- indent-rainbow
- GitLens
- Markdown Preview Enhanced
- Material Icon Theme
- Path Intellisense
- Power Mode
- Prettier – Code formatter
- Rainbow CSV
- Trailing Spaces
- Visual Studio IntelliCode
- zenkaku
- VSCode /拡張機能の設定: settings.json
- Python のおすすめの学習方法
コーディング環境は VS Code がオススメ
pythonのコーディング環境については次が挙げられます.
- インタラクティブシェル
- メモ帳などの低機能なテキストエディタ
- VS Code (https://code.visualstudio.com/)
- Spyder (https://www.spyder-ide.org/)
- Pycharm (https://www.jetbrains.com/ja-jp/pycharm/)
- vim (https://www.vim.org/)
- atom (https://atom.io/)
- jupyterlab (https://jupyterlab.readthedocs.io/en/stable/)
人によって異なりますが,コーディング環境の個人的なオススメはVS Code です(インタラクティブにコード検討する場合はjupyterlabを推奨).
理由は,高機能/軽快/拡張性の高さ/無料/バグが少ない/ソフトウェア更新がちゃんとしているという点です.
VS Code (Visual Studio Code) はマイクロソフト社が提供しているフリーのテキストエディタです.
コーディング環境として,現在最も使われているであろうと思われるテキストエディタの一種とも言われています(https://gigazine.net/news/20210723-the-era-of-visual-studio-code/).
筆者も,プログラミングに限らず,メモやら企画書やらほぼ全てを VSCode で書いています.
ファイル操作やコンパイルやプログラムの実行も,VS Code の画面内のターミナルから操作してます.
コーディング環境については,こちらの記事にて比較しています.
VSCode のインストール
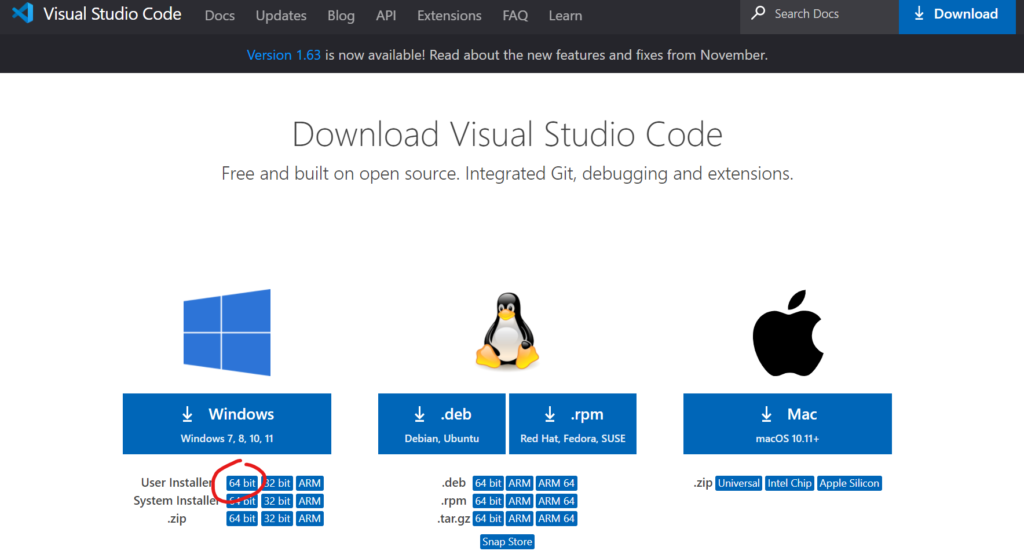
公式サイト:https://code.visualstudio.com/にて,ご自身のPC環境に適合したインストーラをダウンロードします.
当該記事で紹介する環境は,Windows10 64-bit なので,下図の赤丸部をダウンロードしました.
(windows10の場合は,windowsキーとRキー同時押しして表示される,ファイル名を指定して実行画面にて,dxdiagと入力してOKを押すと,DirectX 診断ツールというウィンドウが表示され,そちらで確認が可能です)

次にダウンロードしたインストーラ:VSCodeUserSetup-x64-?.?.?.exe (? はバージョンでご自身のインストーラ名称に読み替えてください) を実行します.
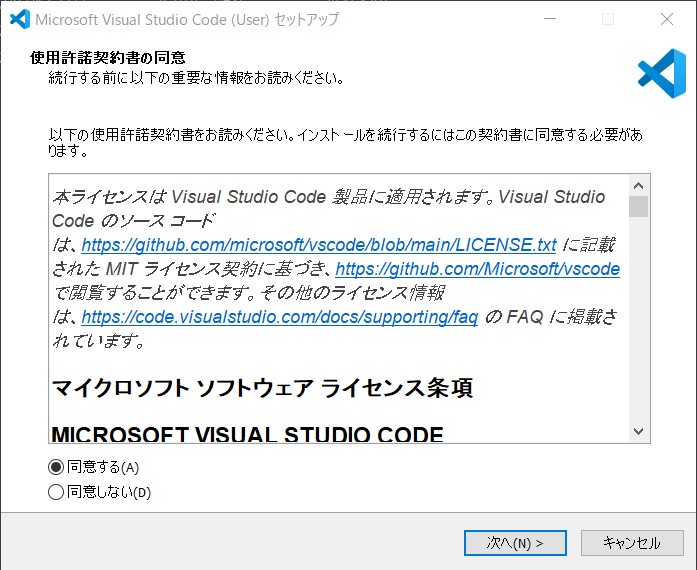
そうすると,次の画面が出てきます.

ライセンス条項に同意いただけるなら,「同意する」にチェック入れて「次へ」

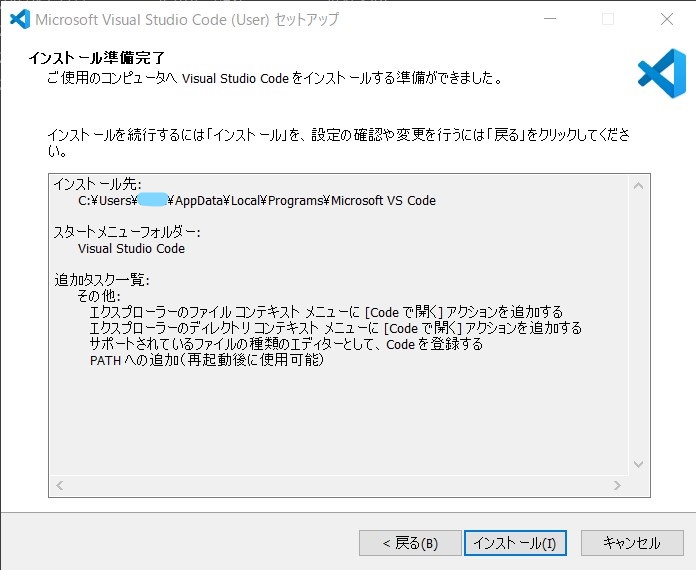
追加タスクを変えなくてもよい場合は「インストール (I)」.

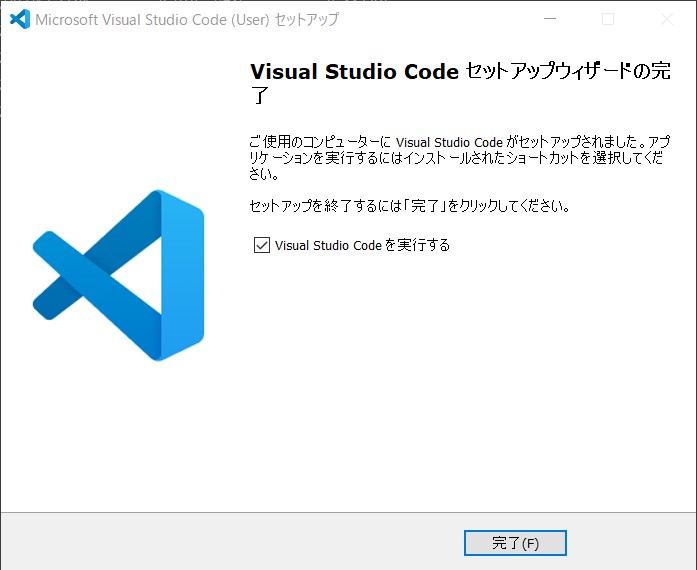
上記画面になったら,インストールは完了です.
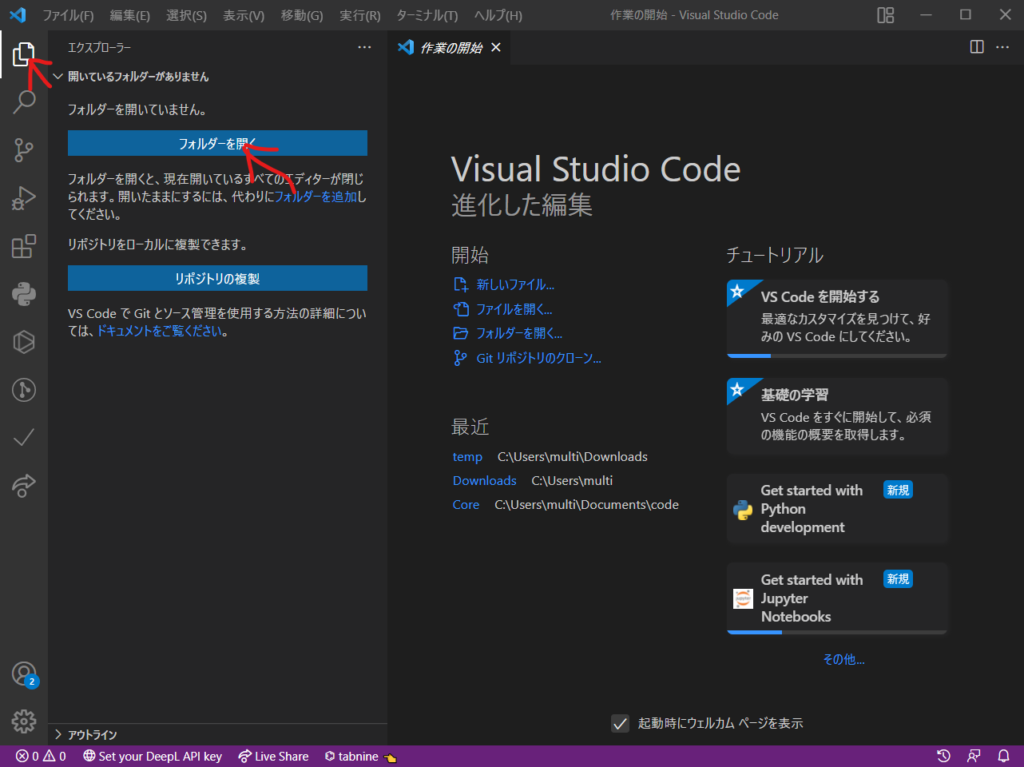
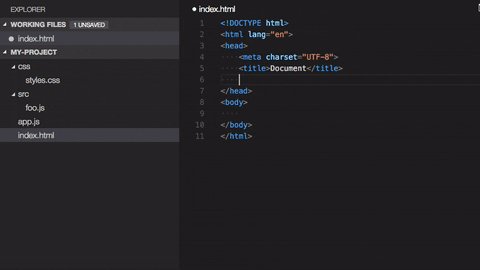
VSCode は以下のようにフォルダを開いてから作業することで,配下のディレクトリやフォルダにアクセスしやすくなります.

VS Code には有益な様々な拡張機能があり,日々追加/更新されています.
そしてこれらは,近年のコーディング環境として必須とも言えます.
したがって,次に拡張機能についての紹介と設定方法を記載します.
今回は一般的なテキストエディタとしての機能向上と,Python をコーディングすることを意識した拡張機能としています.
Japanese Language Pack for Visual Studio Code

Japanese Language Pack for Visual Studio Code を入れることで,VSCode における UI の日本語化が可能です.
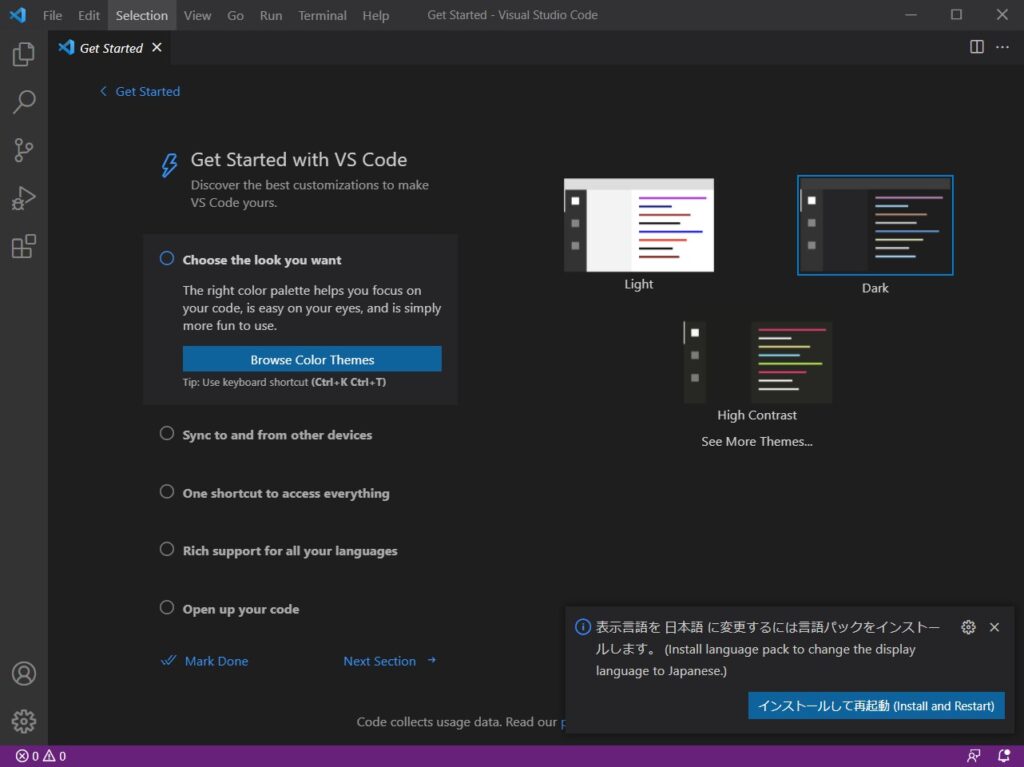
インストール後,初めて開いたとき,以下の画面が表示されます.

右上のエディタのテーマをお好みで選びましょう(後で簡単に変更が可能です).
また,この時,起動から少しすると右下からポップアップで,「日本語の言語パック」が推奨されるので,インストールされる方はお好みでクリックしてください.
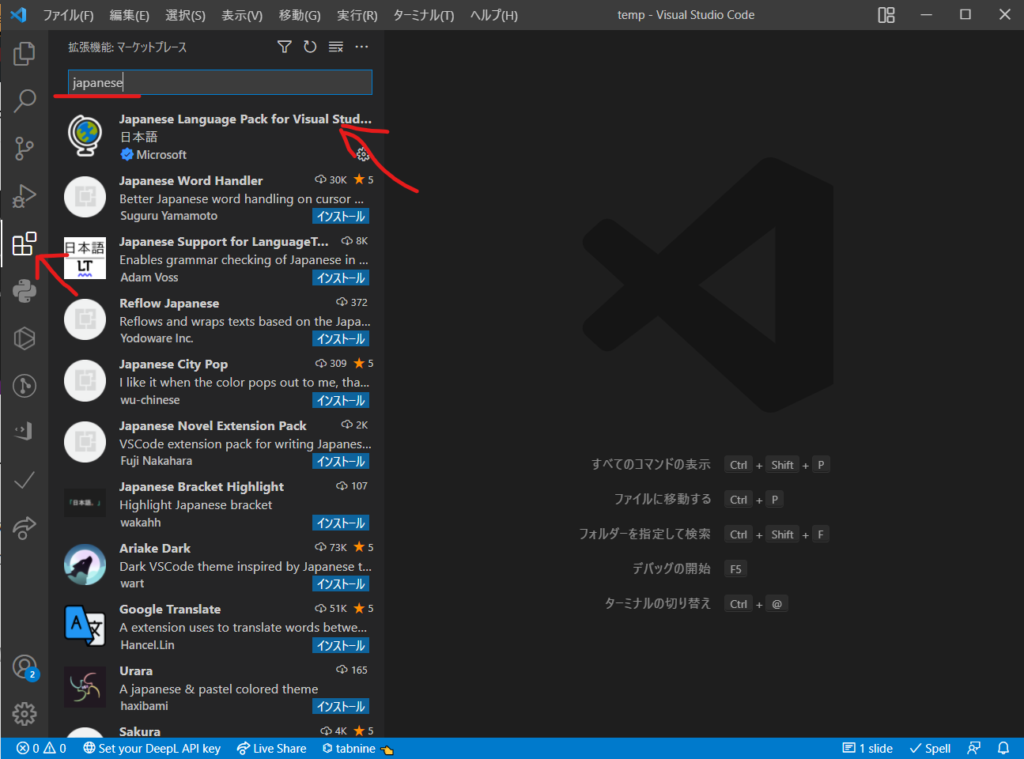
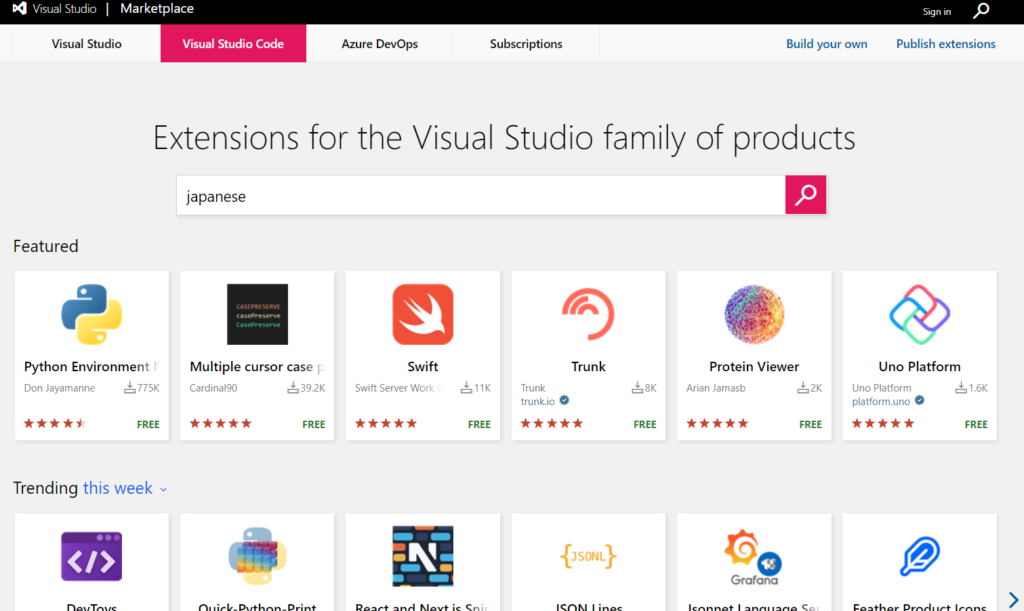
もし上記ポップアップが表示されない場合は,以下の画像の通り,拡張機能インストールのタブに進み,検索バーで “japanese” と打つと,当該拡張機能が表示されます.

プロキシなどの関係で拡張機能のインストールが VSCode 経由で行えない場合は,以下手順/画像のように,web から拡張機能のファイルをローカルにダウンロードし,そのファイルからインストールするという手段もあります.
- https://marketplace.visualstudio.com/vscode にアクセス
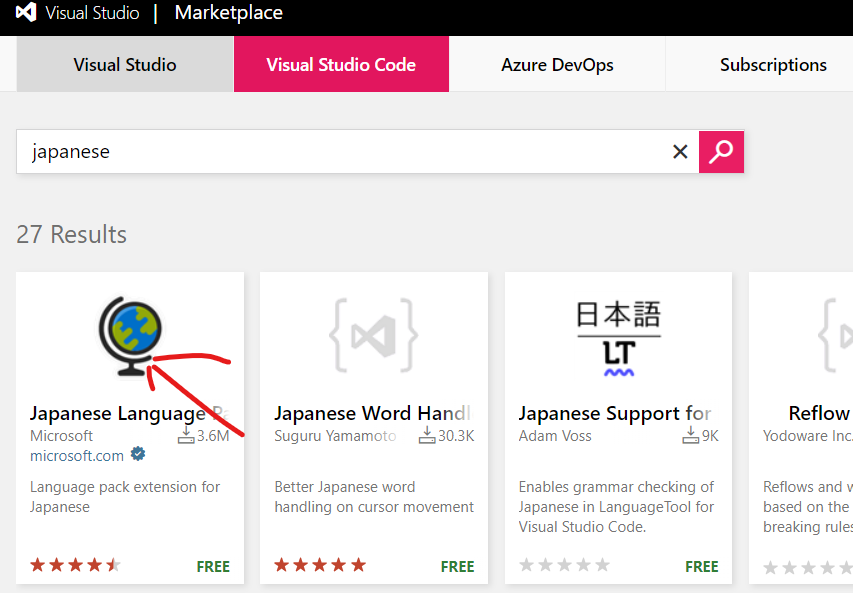
- 検索バーにインストールしたい拡張機能を記入
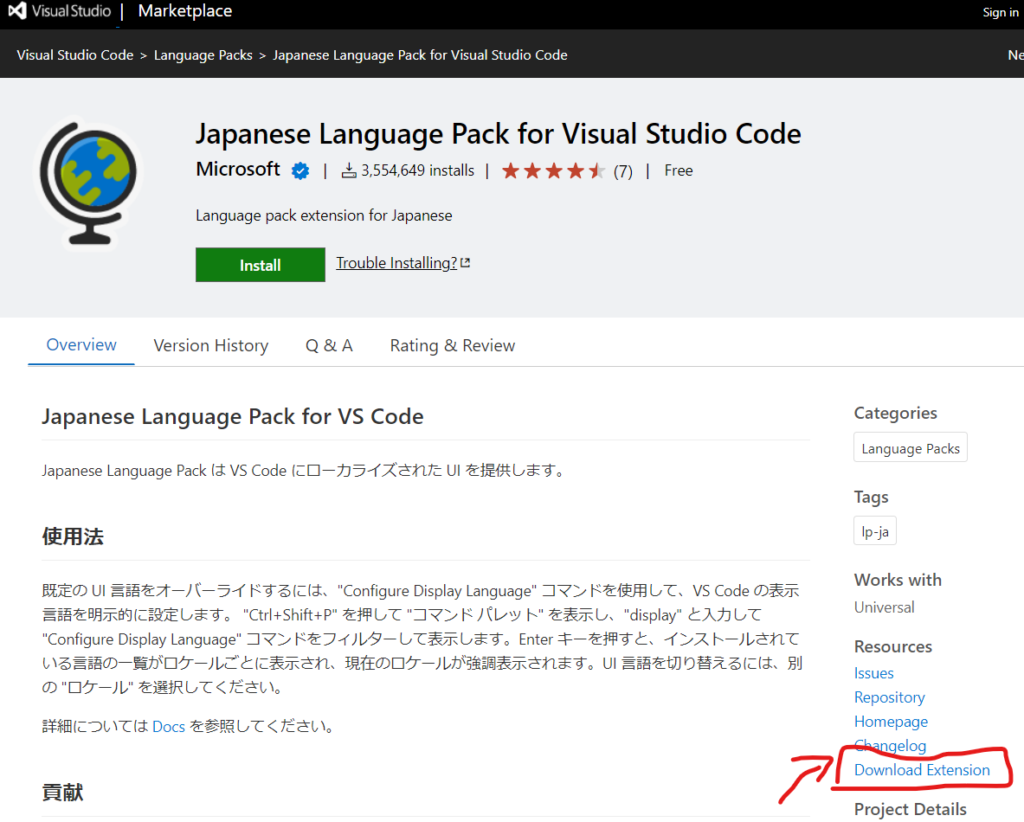
- インストールしたい拡張機能のアイコンをクリック
- Download Extension をクリックし,.vsix ファイルをダウンロード
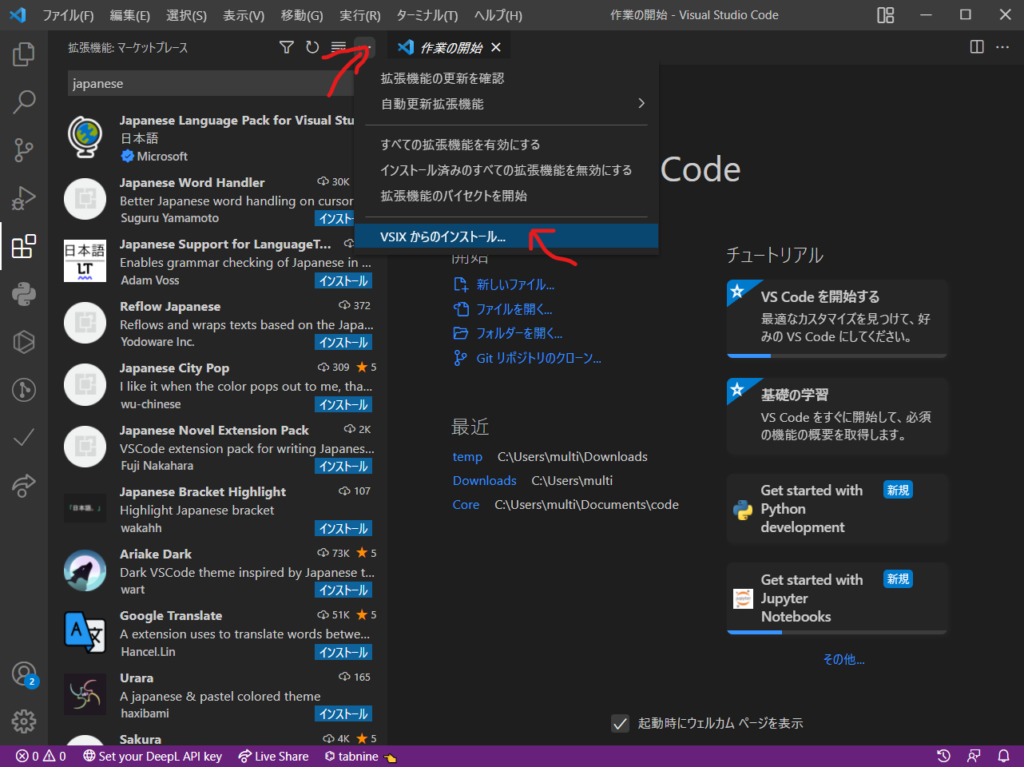
- VSCode にて拡張機能のタブへ行き,”・・・” → “VSIX からのインストール” をクリックして,ダウンロードしてきた .vsix ファイルを選択




上記手順は,オフライン PC に対しても有効で,ネットのつながる PC から VSCode 本体のインストーラと .vsix ファイルを持ってこれば,同様に環境構築が可能です(とはいうものの,VSCode のポータブル版を作成して,これごとオフライン PC に入れたほうが楽です).
以下,拡張機能の導入方法については同じです.
Python Extension Pack

Python Extension Pack は以下の拡張機能を一気にインストールする拡張機能で,Python の開発に必要なものはこれで大体そろいます.
- autoDocstring – Python Docstring Generator・・・・doc-string のひな型をコーテーション 3 つ書くだけで自動生成.Google 形式や NumPy 形式が選択可能.
- Python・・・・インテリセンス(Microsoft の入力補完機能),コード静的解析,デバッグ機能,Jupyter Notebook(notebook 形式のインタラクティブシェル),コード整形,リファクタリング,ユニットテストなど
- Pylance (拡張機能の Python に入ってる)・・・・言語サーバーで,Python のコード静的解析を強化させる
- Jupyter (拡張機能の Python に入ってる)・・・・VSCode 上で Jupyter Notebook を起動させるために必要
- Jupyter Keymap (拡張機能の Python に入ってる)・・・・Jupyter で有効なキーマップ
- Jupyter Notebook Renderes (拡張機能の Python に入ってる)・・・・VSCode の Jupyter で画像などをノートブック上で出力させる
- Jinja・・・・web ページのテンプレート用のライブラリである Jinja についての支援機能
- Django・・・・web アプリ作成用のライブラリである Django の支援機能
- Visual Studio IntelliCode・・・・コード補完を AI にて支援する機能
- Python Indent・・・・Python におけるインデントを修正
- Python Environment Manager・・・・Python 環境を整理して表示
Code Spell Checker

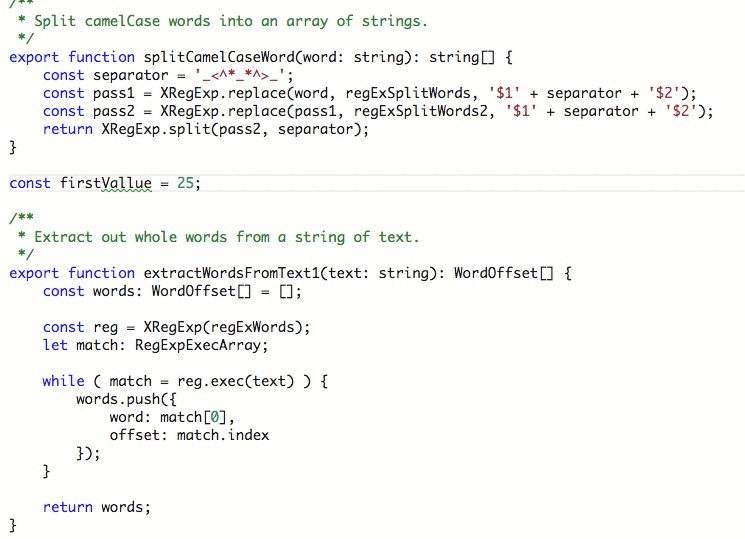
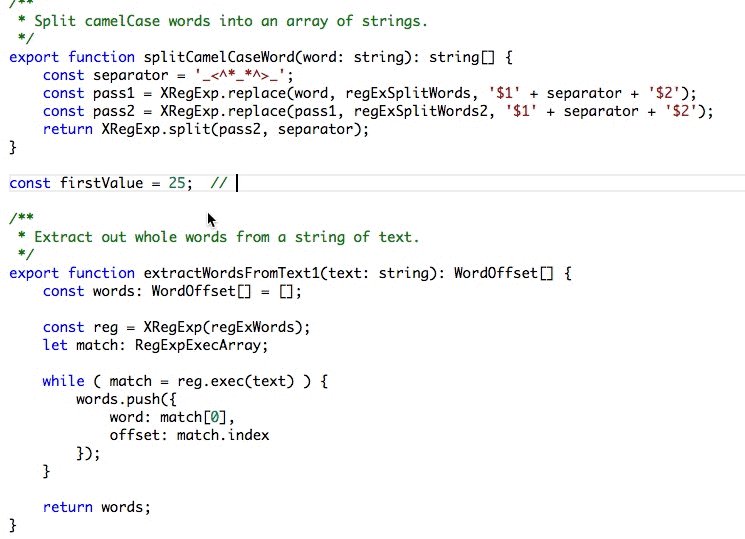
英語のタイポグラフィ(タイプミス)がある場合,その単語の下に波線が引かれます(日本語は非対応です).
また,ソースコードにあるようなキャメルケースやスネークケースなどにも対応しており,スペルがあっていればタイポとみなされません.

indent-rainbow

コードが読みやすくなるように,インデントに色が付きます.
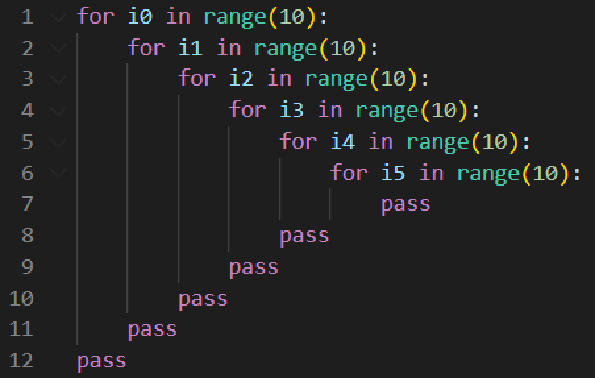
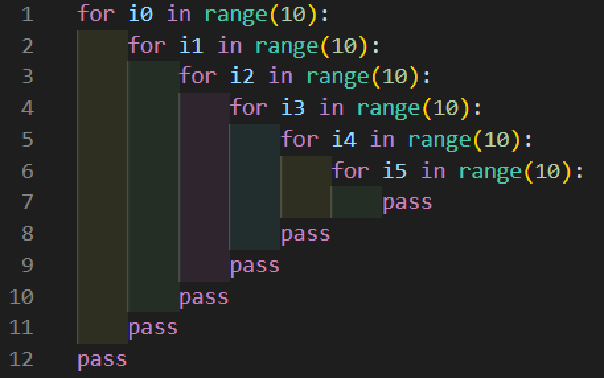
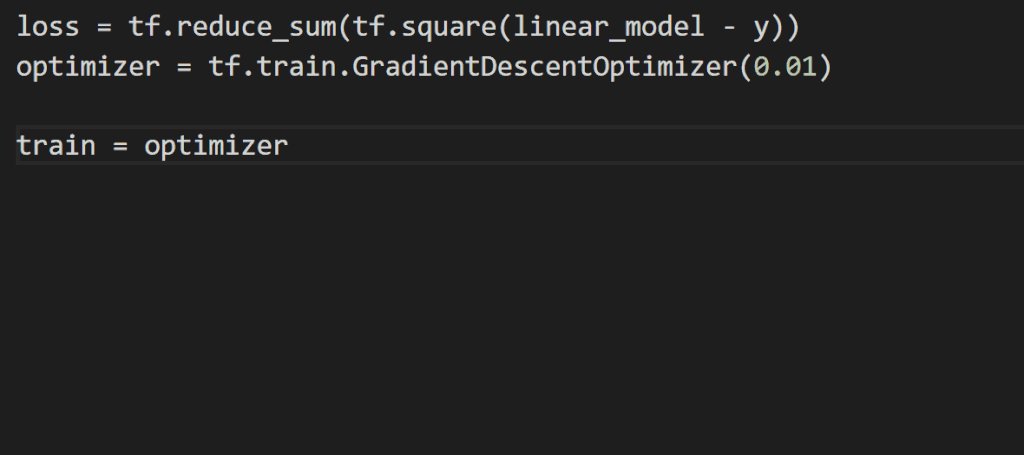
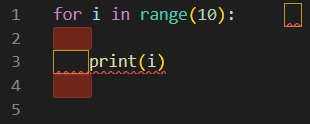
Python でこんなに多重の for を作ることは滅多に無いと思いますが,例えば,indent-rainbow なしの場合は,

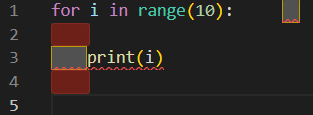
ですが,indent-rainbow アリの場合は,

というように,インデントの対応がひと目で分かるようになります.
上記例は短いコードであるためインデントの対応は一目瞭然ですが,長いコードになっても対応が分かるので,インデントのミスを低減させることが可能です.
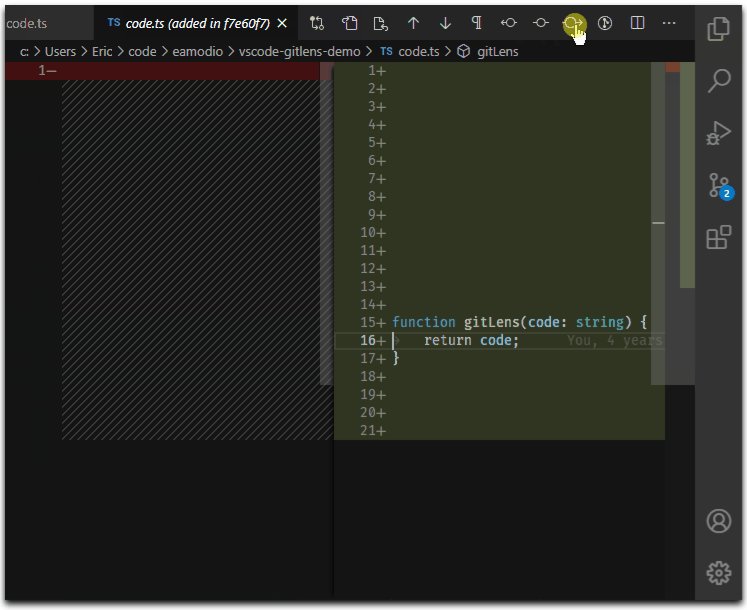
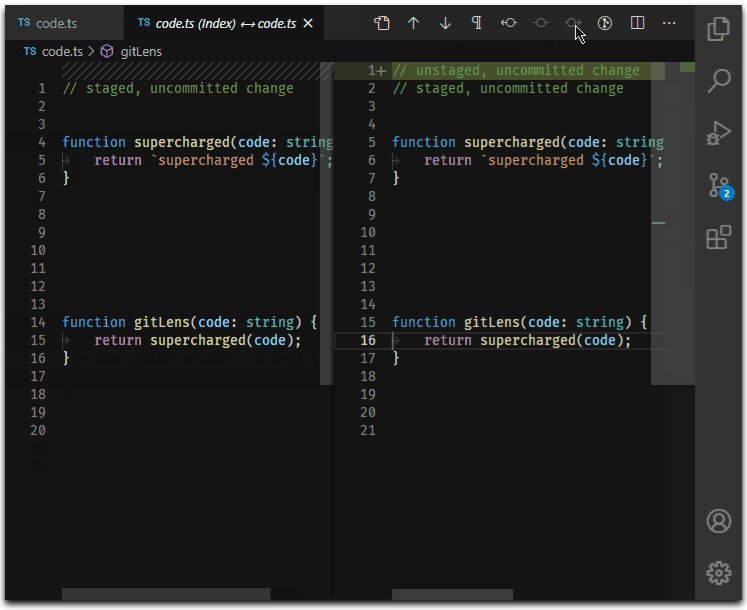
GitLens

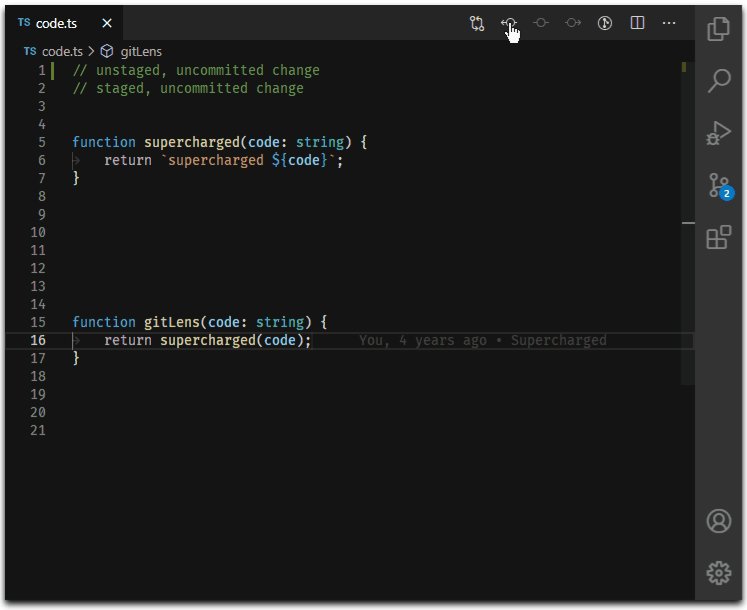
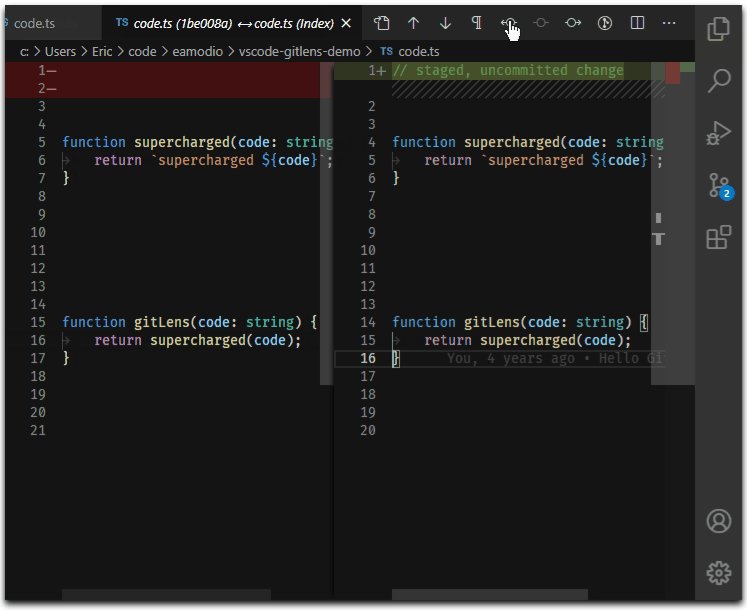
ソースコードのバージョン管理である git を用いて,以下のように VSCode 上で差分情報だったり,誰がいつどのようにコード変更したかを可視化できます.
今編集中のコードも github に上げる前に可視化できるので,大変便利です.

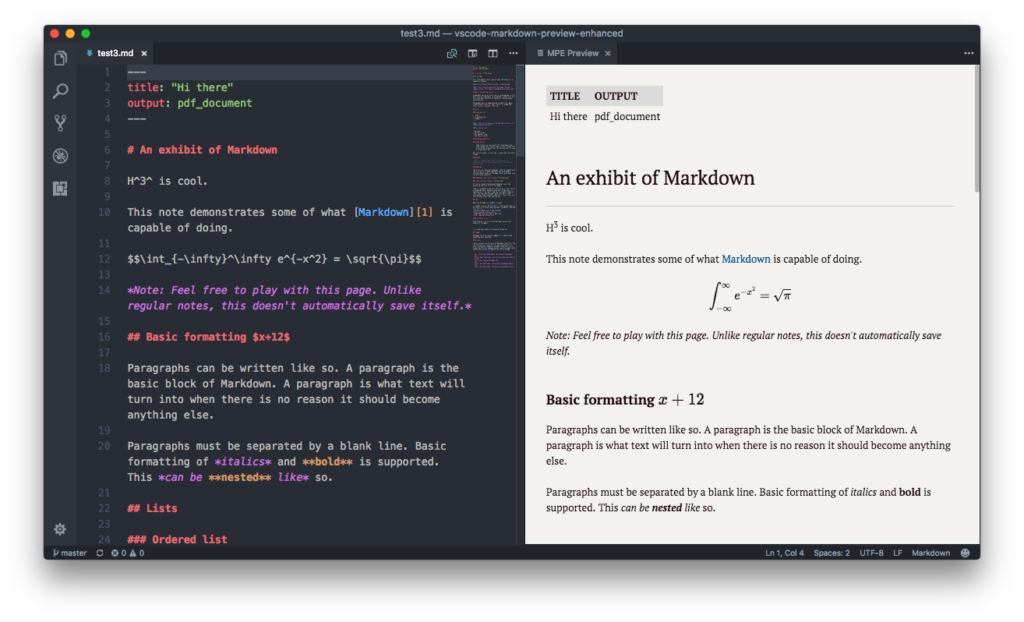
Markdown Preview Enhanced

マークダウンファイル (.md) について,VSCode 上では ctrl + k → v で .html 出力のように即時に可視化することが可能ですが,この可視化のスタイルを色々変更することができます.
そして,可視化している領域にて右クリックメニューから .html ファイルに出力もできるようになります.

Material Icon Theme

VSCode 内のエクスプローラにて,ディレクトリ名称やファイルの拡張子などによって自動で分かりやすいアイコンに変更することができます.
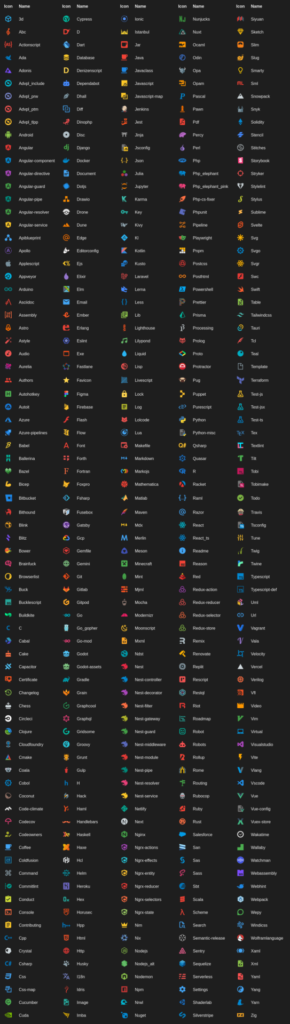
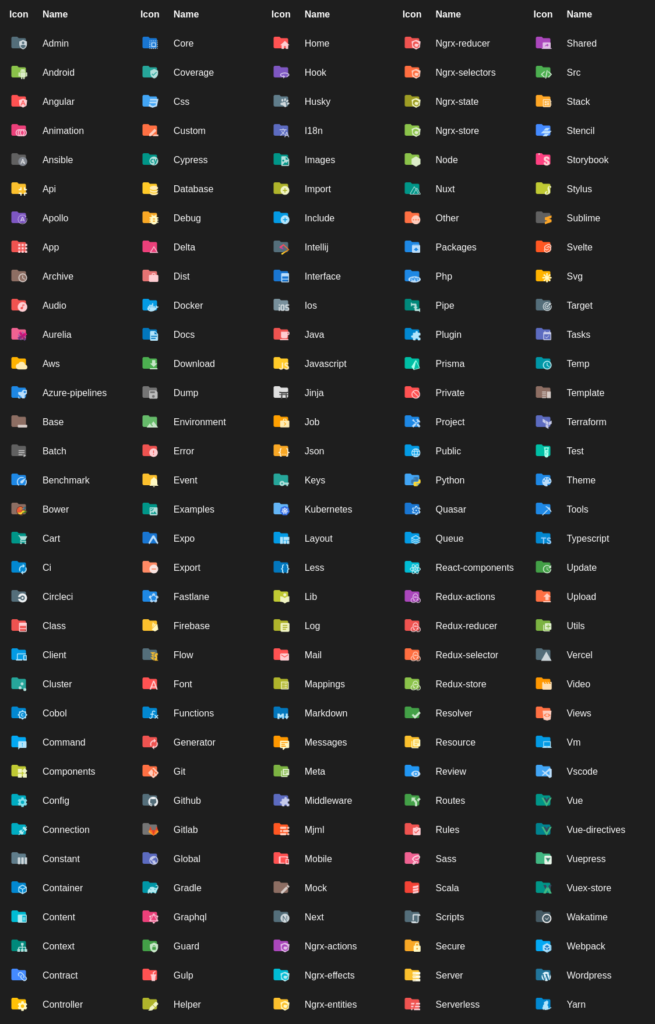
以下のようにいろんな種類のアイコンが用意されています.


Path Intellisense

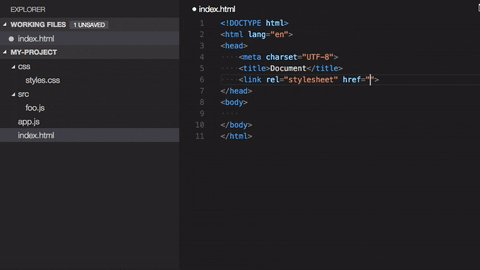
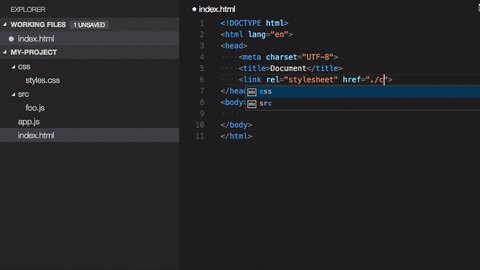
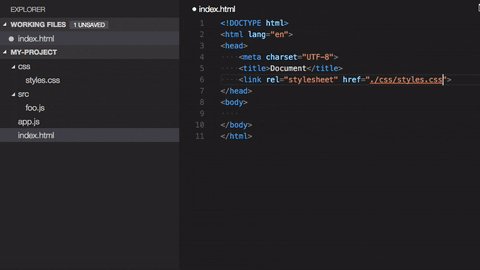
以下のように,パスを記載中に予測変換が出るようになります.

Power Mode

便利機能ではありません.タイプするたびアニメーションが流れます.
なんの生産性も上がりませんが,日々コーディングでテンションが落ち込んだとき,気分を上げたいとき,息抜きにこんな拡張機能はどうでしょうか?
以下の gif アニメの fireworks 以外にも色々あります.

Prettier – Code formatter

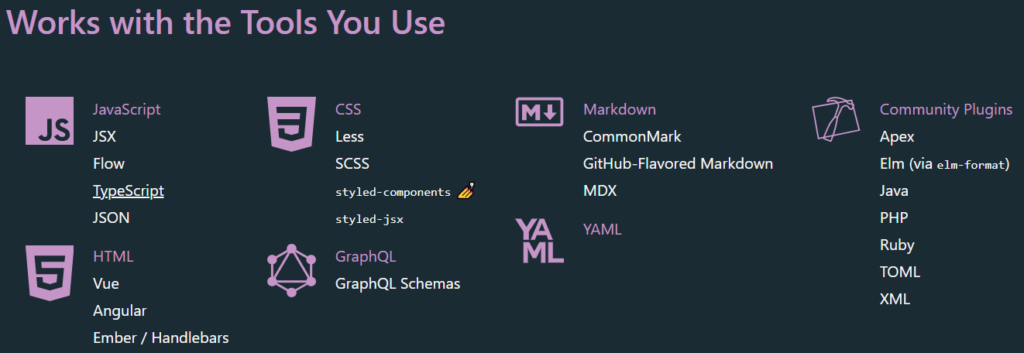
以下のファイル形式について,コードを自動整形してくれます.
後述する VSCode の「保存時にコード整形する」設定を ON にすると,継続的にきれいで読みやすいコードを保つことができるすぐれものです.
(Python は含まれていないので,black というライブラリを用いることをおすすめします.Prettier と black を共存させる設定についても後述します.)

Rainbow CSV

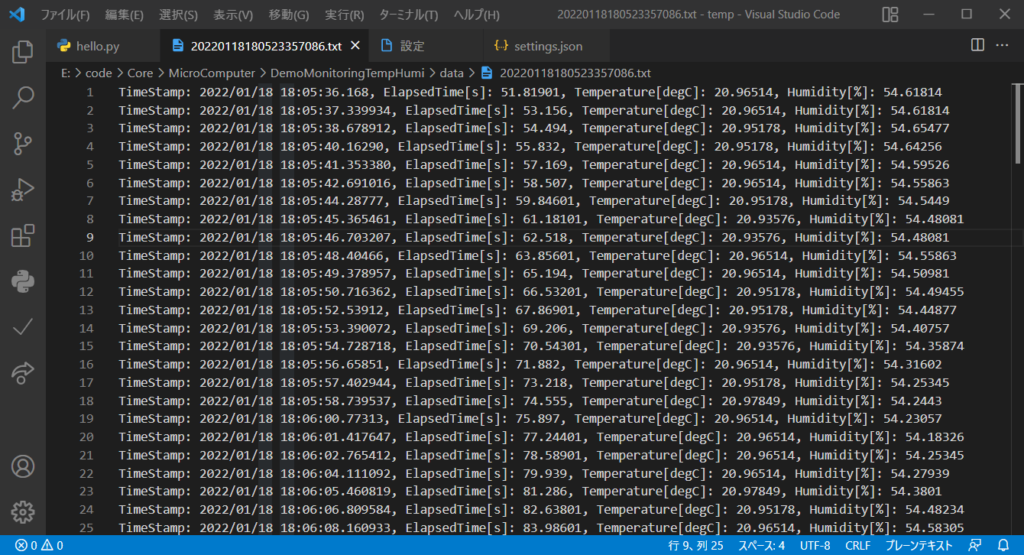
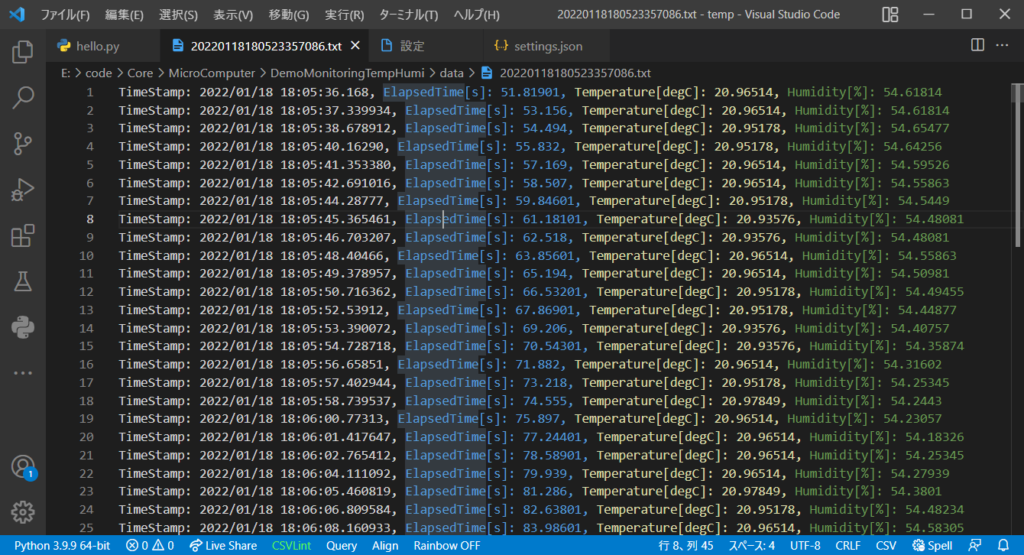
CSV / TSV ファイルについてカラムごとに色分けすることで見やすくしてくれるライブラリです.
例えば以下のような .csv があって,すべて文字が同じ色だとどれがどのカラムかが分かりにくいですが,

下図のように色分けされることで,カラムの対応が一目瞭然にすることができます.

Trailing Spaces

コード後ろ余白について,強調表示したり,保存時に自動削除してくれるライブラリです.
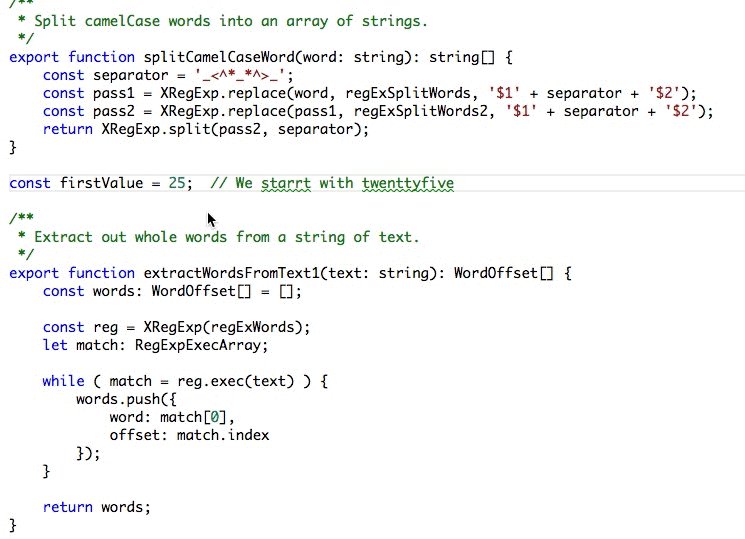
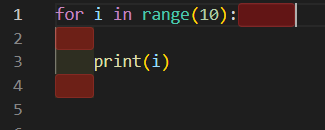
以下のコードにおいて,余白がいくつかあるのですが見にくいです(用意した例だと indent-rainbow のおかげで少し見えてしまっていますが).

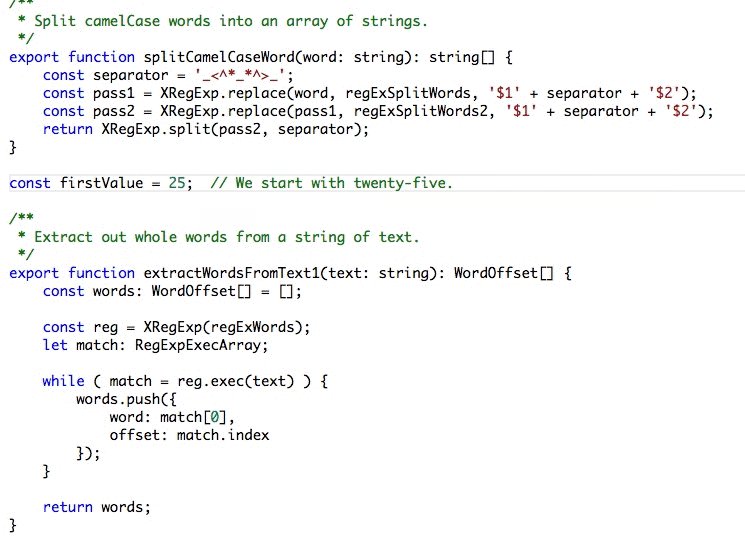
しかし,Trailing Spaces があると,上記では見にくい/見えなかった余白が次のように強調表示されます.

この強調表示された余白は,保存時に自動で削除することも可能です.
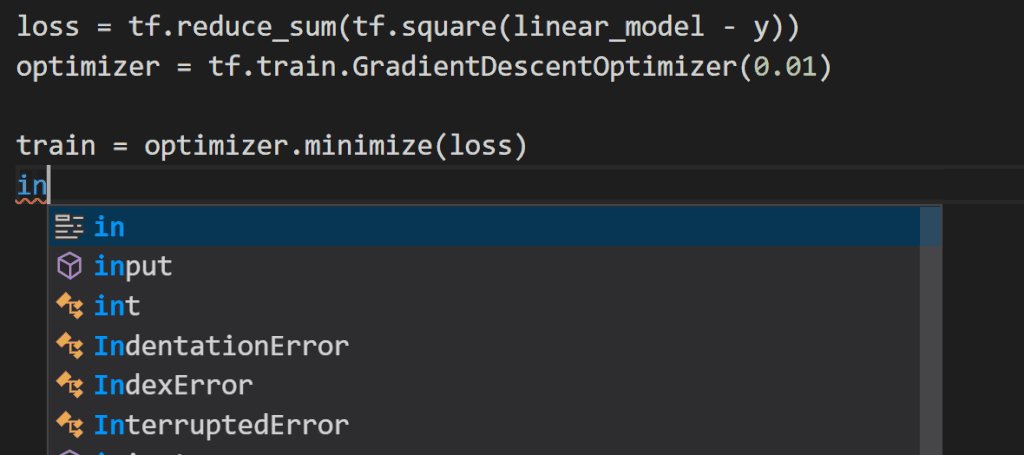
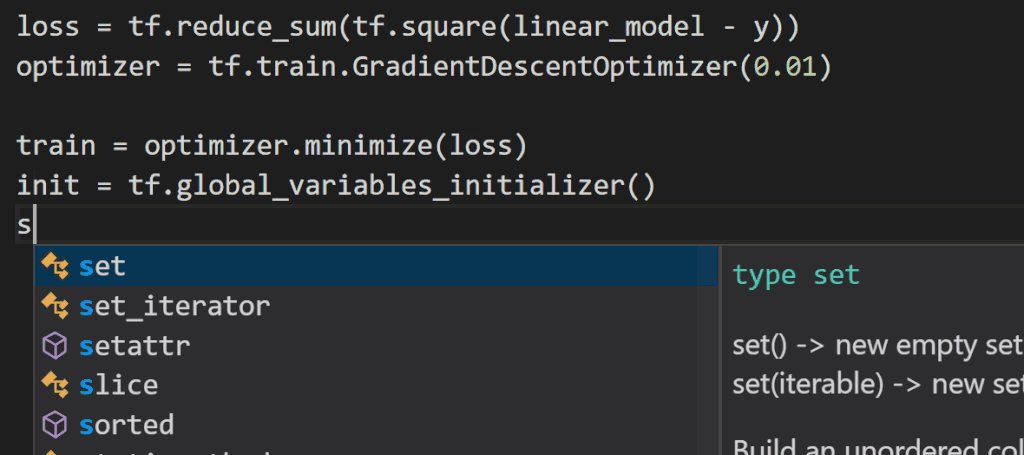
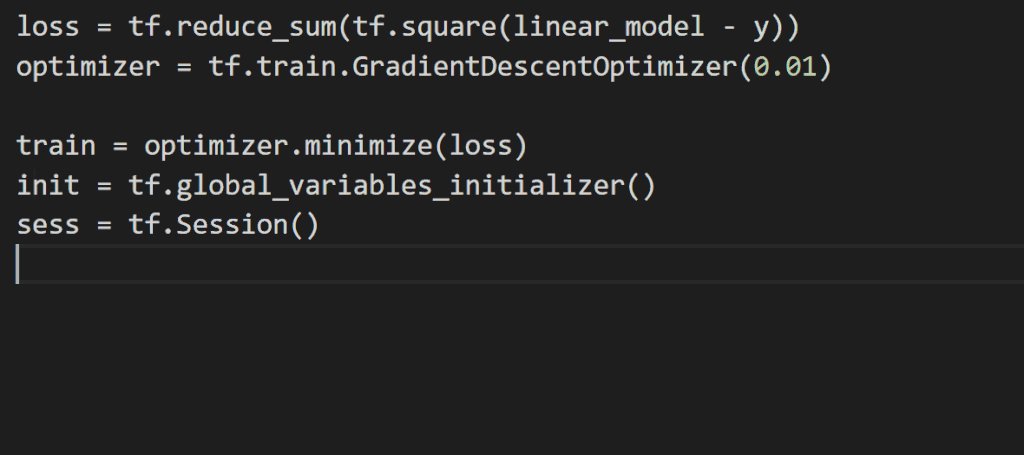
Visual Studio IntelliCode

Microsoft 製の AI を用いたコード補完機能です.
以下のように,使用頻度の高いものを優先的に予測変換で提示してくれるようになります.
(プロキシ/オフライン環境下では上手く動作しないこともあり,使ってみてエラーのポップアップが出るようでしたら,残念ですが当該機能は無効にしてください.)

zenkaku

コード上ではよく見えないけど,もしあったらエラーになってしまう全角スペースを強調表示してくれます(Borland C で全角スペースのエラーが出たときに,一文字ずつキャレットを送っていって確認した苦い思い出があります).
VSCode のバージョンアップと indent-rainbow のおかげでちょっと見えてしまっているのですが,例えば,

上図で全角スペースは見にくいですが,

zenkaku を導入することでエラーの温床となる全角スペースが白塗りで強調表示されます.
VSCode /拡張機能の設定: settings.json
最後に,VSCode 自体と上記紹介しました拡張機能について,個人的に最適だと思う設定を紹介します.
VSCode の設定は settings.json に記載され,ユーザ単位(このユーザが開く VSCode すべてに紐づく),もしくは,ワークスペース単位(プロジェクトの作業ディレクトリごとに紐づく)に分けることができます.
ユーザの settings.json は ~\AppData\Roaming\Code\User に保存されます.
一方,ワークスペースの settings.json は,作業ディレクトリに生成される .vscode 内の settins.json に保存されます.
複数人で共通の仕事をする際にある程度の設定を共有することを想定すると,例えばコード整形などベースとなる設定はワークスペースの settings.json に記載してこれを共有し,個人で異なるエディタの使用感などはユーザの settings.json に記載する運用が考えられます.
しかしながら,上記のような運用を仕切る人がいない環境であれば,個人的にはすべてユーザの settings.json に記載してしまっても良いと思います.
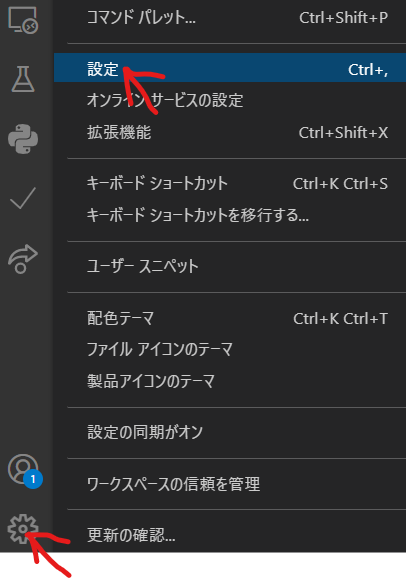
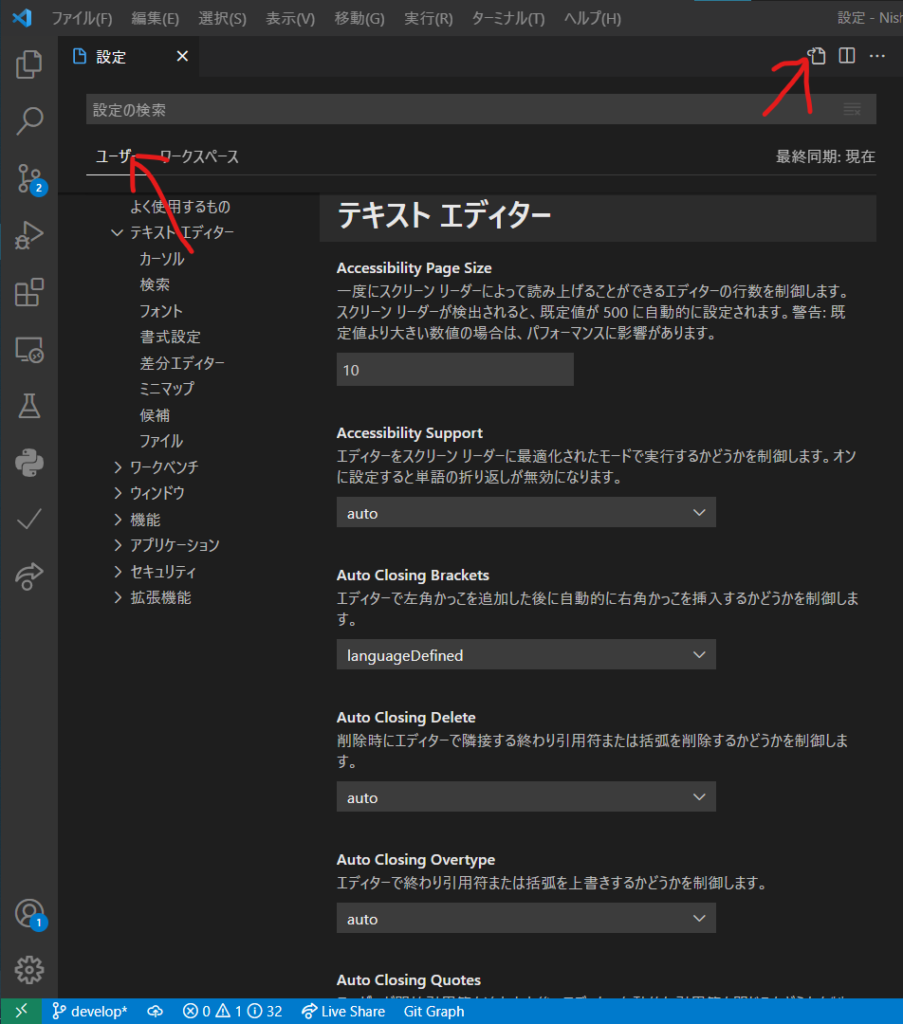
説明が長くなってしまいましたが,上記のユーザ/ワークスペースの設定は,VSCode の画面の左下の歯車マークから以下のように設定/参照できます(もちろん, ctrl + , でも設定画面を開くことができます).

そうすると設定のタブが開き,ここでエディタや拡張機能などの設定が可能です.
ご自身でお好みで設定いただいても問題ありませんが,個人的な設定を紹介します.
設定は,直に settings.json を書き換えても OK です.
ユーザの settings.json は,VSCode からは以下のように,”ユーザ” 設定であることを確認し,このタブの右上にある一番左のアイコンにて開くことができます.

settings.json というファイルが開かれますが,筆者の設定は以下です.ご参考までに共有いたします.
設定タブにて GUI で設定値を変えていくのも面倒だと思うので,以下コピペしてください.
注意:以下設定の Python における静的コード解析は flake8,コードフォーマッタは black, isort を指定しているため,もし以下 settings.json をそのまま用いるのであれば,flake8, black, isort を pip install してください.
{
// 括弧のペアを色分けするかどうかを制御
"editor.bracketPairColorization.enabled": true,
// 保存時に実行されるコードアクション
"editor.codeActionsOnSave": {
// 右クリックで出てくる”インポートを整理”が実行される
"source.organizeImports": true
},
// VSCode 以外にコピペする時にコードと背景の色(シンタックスハイライト)が反映される
"editor.copyWithSyntaxHighlighting": false,
// 他のコードフォーマッタの設定よりも優先されるデフォルトのフォーマッタの設定
"editor.defaultFormatter": "esbenp.prettier-vscode",
// ファイル保存時にコードフォーマットするかどうか
"editor.formatOnSave": true,
// コードの横にミニマップを表示するかどうか
"editor.minimap.enabled": false,
// タブ補完を有効にするかどうか
"editor.tabCompletion": "on",
// 拡張機能の自動更新の動作を制御:有効化している拡張機能のみ自動更新
"extensions.autoUpdate": "onlyEnabledExtensions",
// ファイルを開くときにエンコードを推測するかどうか
"files.autoGuessEncoding": true,
// liveshare 使用時の声の設定
"liveshare.accessibility.voice": "ja-JP-Nanami",
// python で import していないライブラリを使おうとしたときに,自動で import 文を書くかどうか
"python.analysis.autoImportCompletions": false,
// python で用いるコードフォーマッタの指定
"python.formatting.provider": "black",
// python の静的コード解析で flake8 を使うかどうか
"python.linting.flake8Enabled": true,
// flake8 のオプション
"python.linting.flake8Args": [
"--max-line-length",
"88",
"--ignore=E203,W503,W504"
],
// python において defaultFormatter を使用しない
"[python]": {
"editor.defaultFormatter": null
},
// 検索結果に行番号を表示するかどうか
"search.showLineNumbers": true,
// 信頼されたワークスペースで信頼されていないファイルを開くときの取り扱いを制御
"security.workspace.trust.untrustedFiles": "open",
// ターミナルでカーソルを点滅させるかどうか
"terminal.integrated.cursorBlinking": true,
// ターミナルのカーソルのスタイル
"terminal.integrated.cursorStyle": "line",
// Windows で使用される既定のターミナル
"terminal.integrated.defaultProfile.windows": "Git Bash",
// タイトルバーにコントロールボタンを有効にするかどうか
"workbench.experimental.layoutControl.enabled": true,
// アイコンのテーマの指定
"workbench.iconTheme": "material-icon-theme"
}Python のおすすめの学習方法
プログラミングを最短で習得する,少なくても自分の意志で使えるようになる方法について,いくつかプログラミング言語を触ってきた筆者としては何の言語においても,以下2点が重要だと思います.
- 元々自分が他の言語で作っていた処理を違う言語で書き直す・・・・英語を勉強するときも,脳を生まれたばかりのまっさらな状態から勉強するわけではなく,日本語を通したり対比して,学習済みの言語野を用いて勉強するのと似ています
- 言語自体を網羅的に勉強するのではなく,やりたい事を先に考え,それを達成するために色々と調べながら実装する・・・・例えば,留学で語学力が上達するのは,その国の言葉を使ってコミュニケーションを取ることが強制されるためであり,使うことに対するモチベーションが一番大事です
独学で行うには,やはり2点目の「やりたい事ドリブン学習」が効果的で,例えば次の書籍は,Python を流行らせている AI/データ分析/機械学習/深層学習について実装することに主眼を置き説明されているので,実際に手を動かしながら学んでいける本だと思います(筆者も最初にこちらの書籍で遊びながら学びました).





コメント